この記事は次のような人におすすめです!
■ とにかくおすすめの構成で早くブログを開設したい
■ ブログ開設の具体的な手順を基礎から理解したい
とにかく早くブログを開設をしたいのに、どんな手順でやればいいかわからない、技術的な言葉が多くどれから手をつけて良いかわからない方などは必見!
この記事の手順通りに進めるだけで、筆者おすすめの構成でブログ開設が可能になります。
技術的な内容に関する補足説明も出来る限り別記事でのリンクをつけますのでしっかり理解をされたい方はリンク先もぜひご覧ください。
ブログで使用するサービス
ブログを構築するには、サービスとしていくつか選択肢があります。
このブログでは筆者の経験をもとに安価に構築ができる以下の構成をおすすめとして構築手順を記載していきます。
| サービス名 | 料金 | 機能 |
| Amazon LightSail | 約400-500円/月 最初3ヶ月は無料 | 仮想サーバー |
| Amazon Route53 | 1000-2000円/年 | ドメイン取得/管理 |
| WordPress | 無料 | Webサイト作成プラットフォーム |
上記の構成であれば、約600円/月の負担で自身のオリジナルブログを開設することができます!
趣味としてブログを始める方にとって非常にハードルが低い金額ではないでしょうか?
構築手順
実際の手順を説明します。
ここから先は、このページを別画面で開きながら作業していただけるとわかりやすいです。
AWSアカウントの作成
まずはAWSアカウントの作成を行います。
AWSアカウント作成に必要なもの
- メールアドレス
AWSアカウントの確認やAWSからの重要な情報の受信に使用されます。 - クレジットカード
AWSはクレジットカードを使って請求を行います。AWSの無料利用枠を超えた際は、利用分がクレジットカードに請求されます。
まずはAWSアカウント作成ページを開きます。
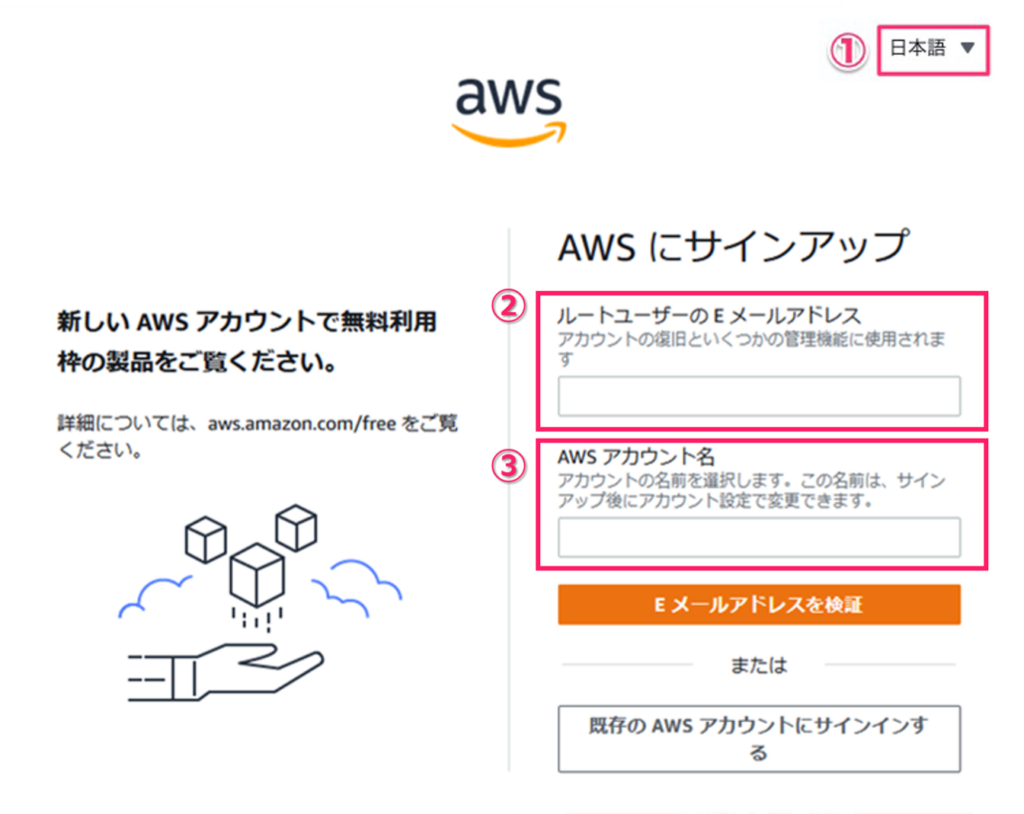
ステップ1: 新規アカウントの登録

①ページ右上の言語を“日本語”に設定
②AWSログイン時に使用するメールアドレスを登録
※ご登録されるメールアドレスはAWS 側からの通知等にも利用されます。
③AWSアカウント名を登録
“AWS アカウント名“に任意の名前を半角アルファベットで入力します。
入力が完了したら、“Eメールアドレスを検証“ボタンをクリックします。

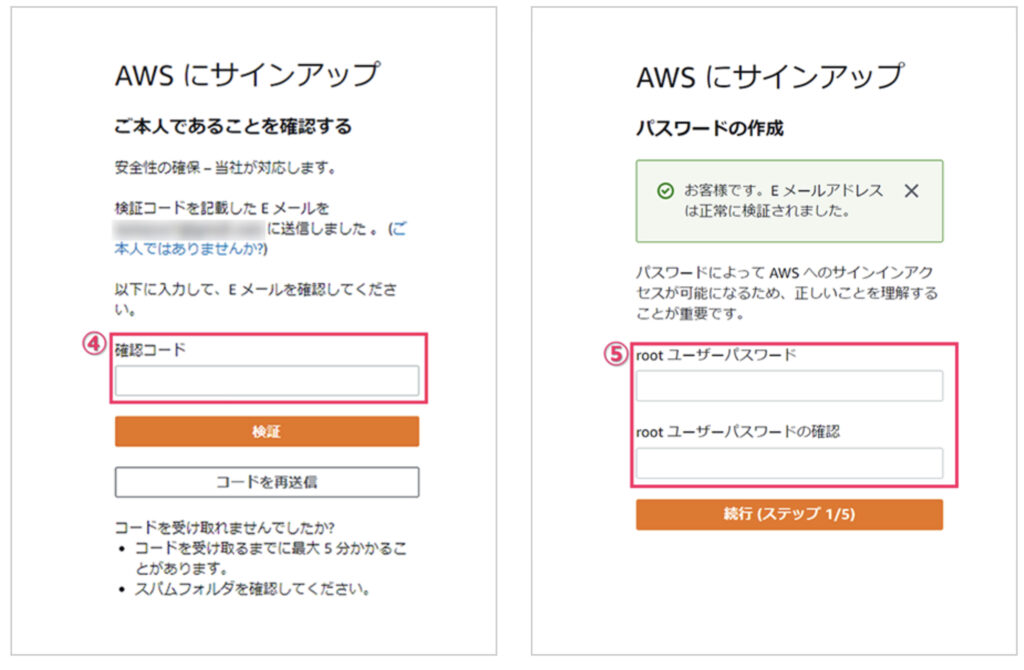
④確認コードの入力
②で入力したメールアドレスに届いた確認コードを入力します。
入力が完了したら、“検証“ボタンをクリックします。
⑤パスワードの設定
“root ユーザーパスワード“でAWSへのログインパスワードを設定します。
確認用にもう一度同じパスワードを入力します。
入力が完了したら、「続行」ボタンをクリックします。
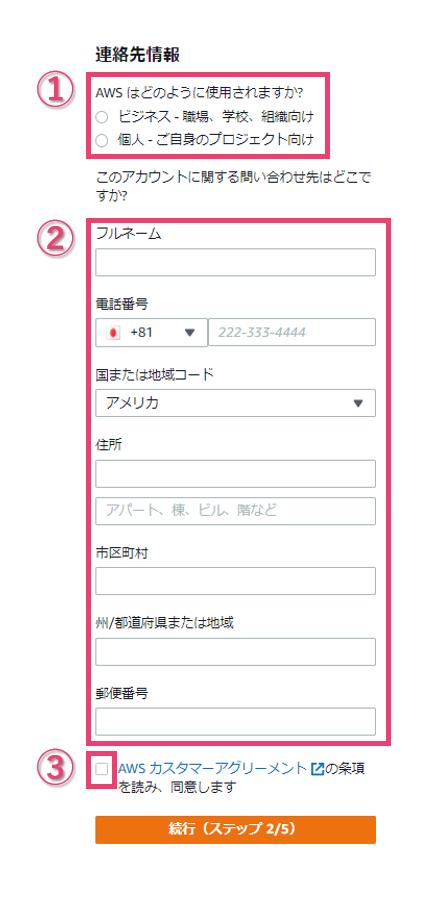
ステップ2: 連絡先情報の登録

① 利用目的の選択
法人利用であれば、“ビジネス – 職場、学校、組織向け“、
個人利用であれば、“個人 – ご自身のプロジェクト向け“を選択します。
② 連絡先情報の登録
各入力欄へは全て“半角アルファベットおよび半角数字“で入力します。
- フルネーム: 登録者のフルネームを入力します。
- 会社名: 法人で登録する場合は会社名を入力します。
- 電話番号: プルダウンメニューから現在住んでいる国を選択します。
続けて登録する電話番号の先頭のゼロを削除し、ハイフン・記号なしで入力します。
(例:312345678) - 国または地域コード: 国を選択します。
- 住所: 登録者のご住所の番地、建物名等を入力します。
(例 : 1-1-1, Kamiosaki ABC Building) - 市区町村: お客様のご住所の市区町村名を入力します。
(例 : Shinagawa-ku) - 州/都道府県または地域: お客様のご住所の都道府県名を入力します。
(例 : Tokyo) - 郵便番号: お客様のご住所の郵便番号をハイフン付きで入力します。
(例:111-1111)
③ にチェックをし”続行”ボタンをクリックします。
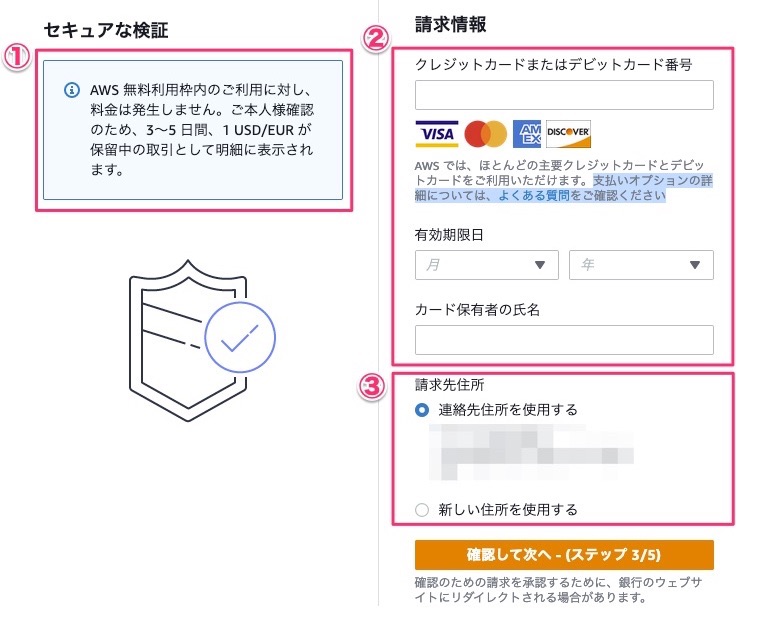
ステップ3: クレジットカード情報の登録

①AWSからの無料利用枠に関する補足説明
内容をチェックください。
②クレジットカード情報の入力
有効なクレジットカード情報を入力します。
カード番号、有効期限などの情報に間違いのないようお気をつけください。
③ 請求先住所の選択
前のステップでご入力いただいたご住所と同様の場合は“連絡先住所を使用する”を選択します。
アカウント作成時にご入力したご住所と異なる場合は“新しい住所を使用する“を選択して、
請求先住所を入力します。
入力が完了したら、“確認して次へ”ボタンをクリックします。
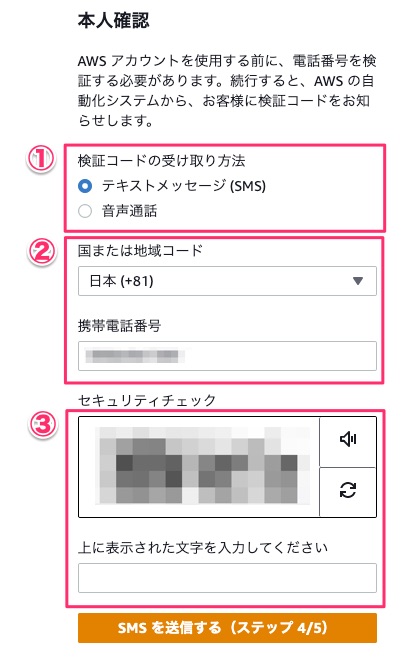
ステップ4: SMSまたは音声通話による本人確認

作成した AWS アカウントのご本人確認を行います。
① 検証コード受取方法の選択
テキストメッセージ (SMS) または、電話(自動音声) を選択できます。
②国コード/電話番号の登録
電話番号は ハイフン・記号なしで入力します。(例:09012345678)
③セキュリティチェック
文字列として表示された英数字を入力します。
入力が完了したら、“SMS を送信する“、または“今すぐ呼び出し“をクリックします。

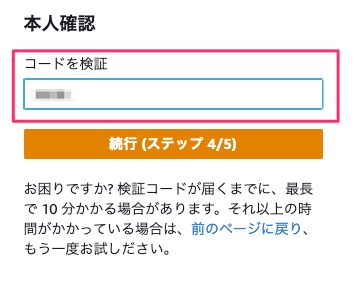
SMS または電話(日本語自動音声)で 4 桁の 検証コードが届きます。
検証コードが届いたら入力欄に検証コードを入力し、「続行」ボタンをクリックします。
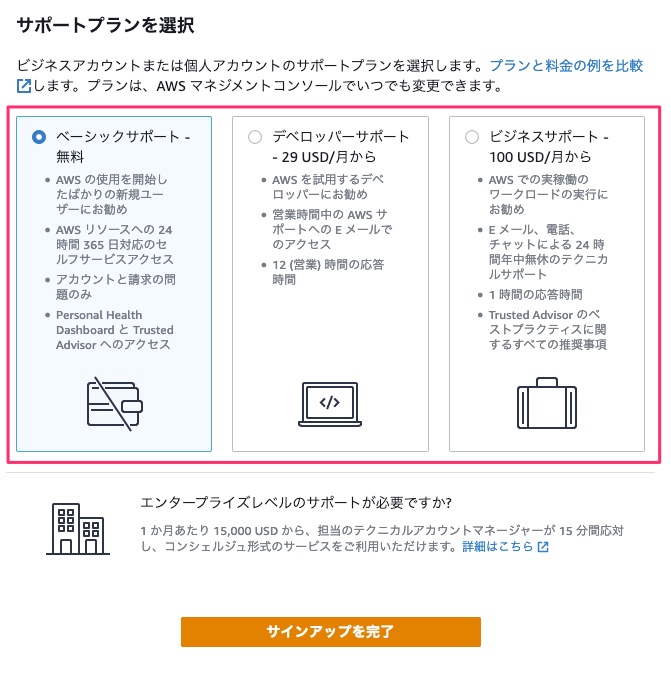
ステップ5: サポートプランの選択

最後に AWS のサポートプランの選択を行います。
有償のサポートを現時点で必要としていない場合は、「ベーシックサポート」を選択します。
選択が完了したら、「サインアップを完了」ボタンをクリックします。
※有償プランは AWS アカウント作成後に申込みも可能です。
サポートプラン概要は AWS サポートにて確認できます。

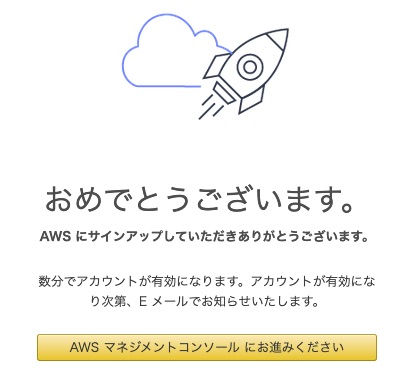
数分ほどで、登録メールアドレス宛に確認の E メールが届きます。
“AWS マネジメントコンソールにお進みください“ボタンをクリックすると、すぐに AWS の利用を開始できます。
Amazon LightSailの設定

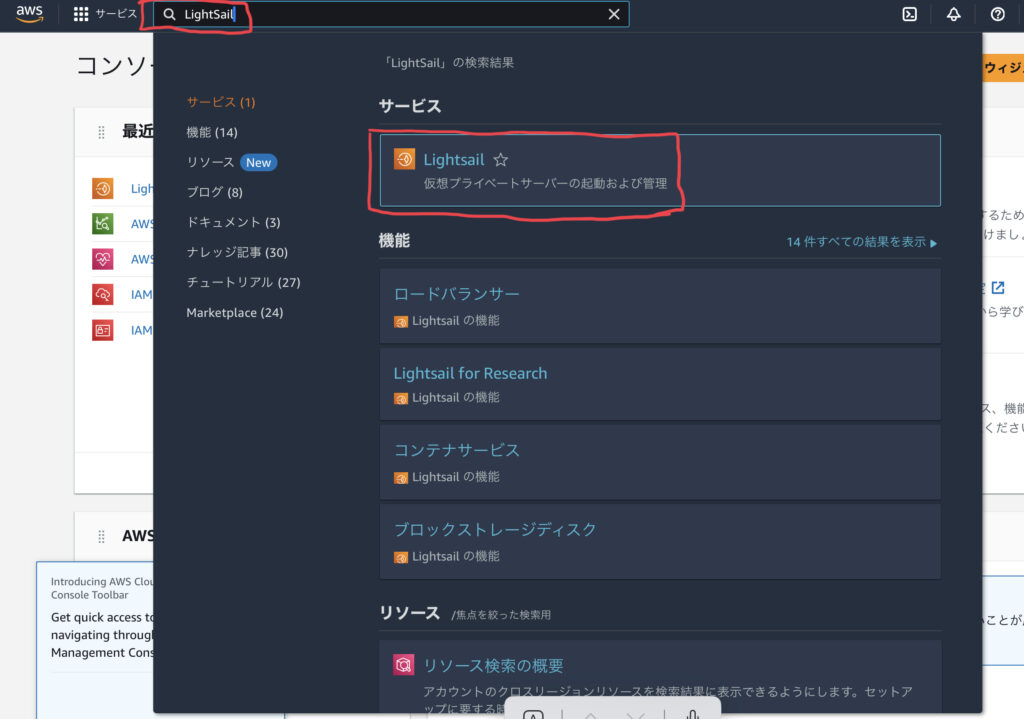
AWSマネジメントコンソールにログイン後、左上の検索ボックスに「Lightsail」と入力すると
Lightsailのサービスが表示されるのでクリックします。
ステップ1: インスタンスの作成

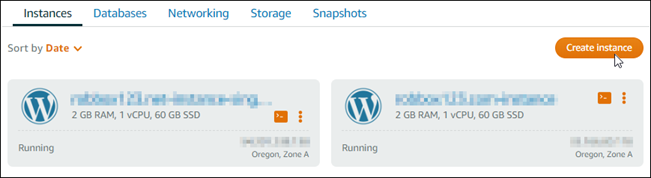
Lightsail ホーム画面の[インスタンス]タブで、[インスタンスの作成] を選択します。

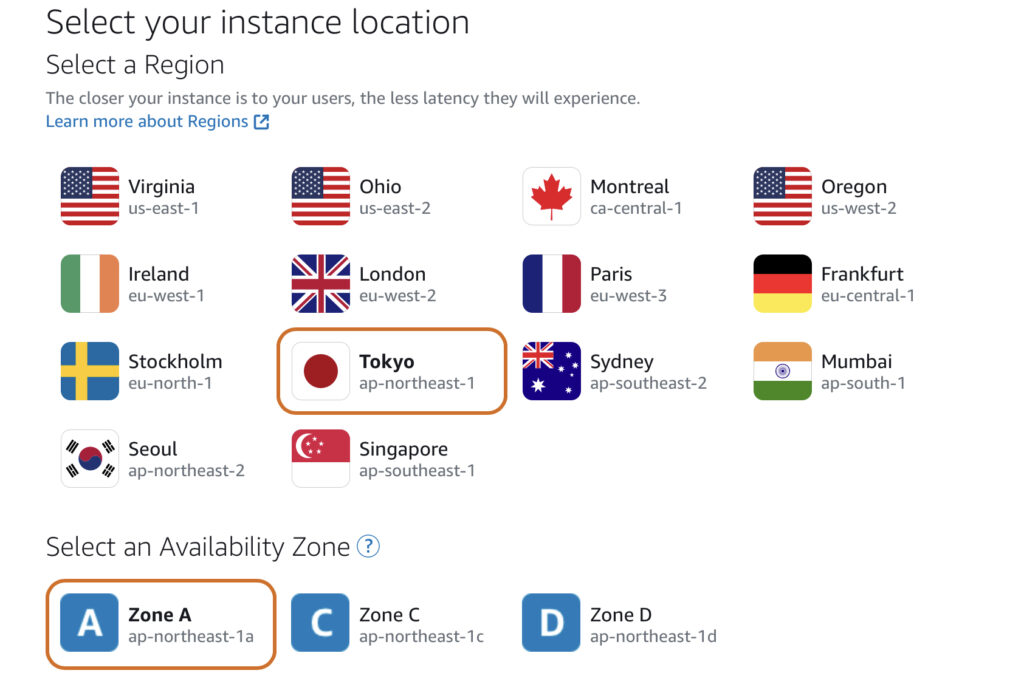
インスタンスの AWS リージョンおよびアベイラビリティーゾーンを選択します。
国内向けであれば、リージョンは“Tokyo(東京)”、Zoneは任意で選んでいただいて問題ありません。

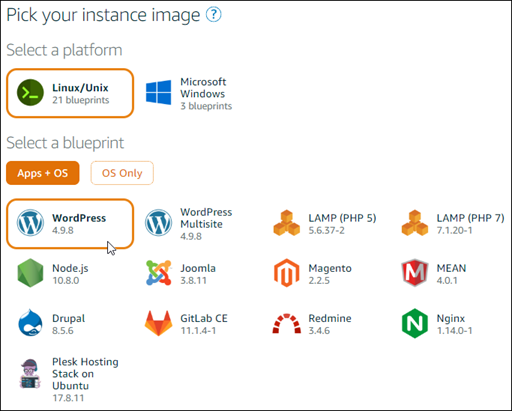
インスタンスイメージを選択します。
プラットフォームとして [Linux/Unix] を選択します。設計図として [WordPress] を選択します。

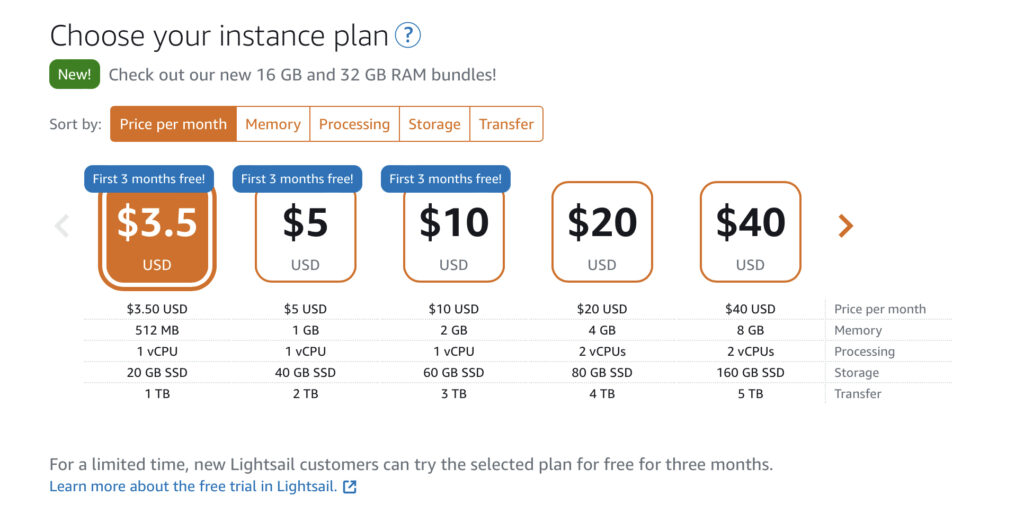
インスタンスプランを選択します。最初は3.5$/月でプランで十分かと思います。

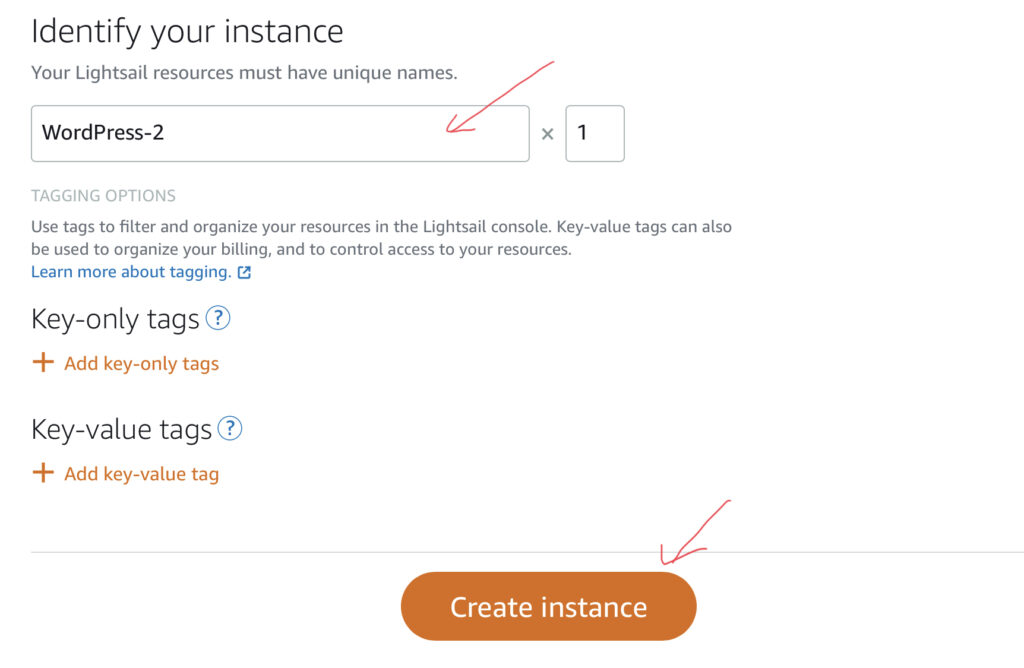
インスタンスの名前を入力します。その後、“Create instance”をクリックします。
これでWordPressがインストールされたインスタンスが作成されました。
ステップ2: 静的IPアドレス(Static IP)の設定
静的IP(static IP)の割付を行います。

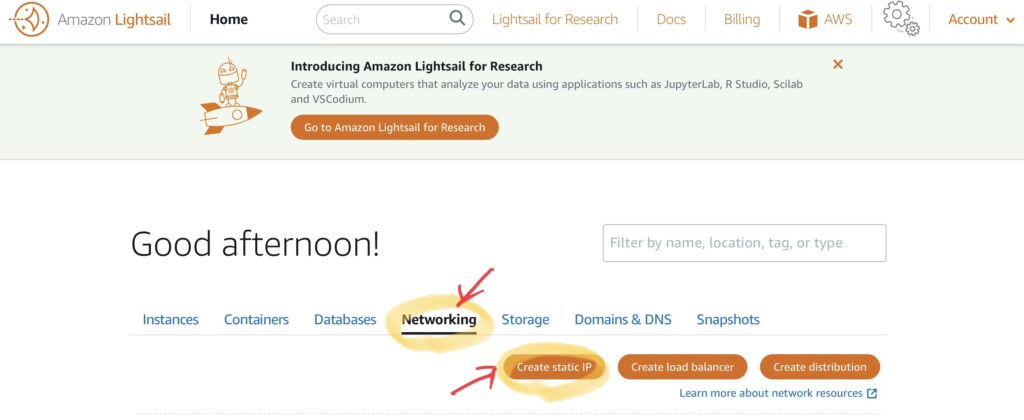
LightSailホーム画面の“Networking”タブから”Create static IP”をクリックします。

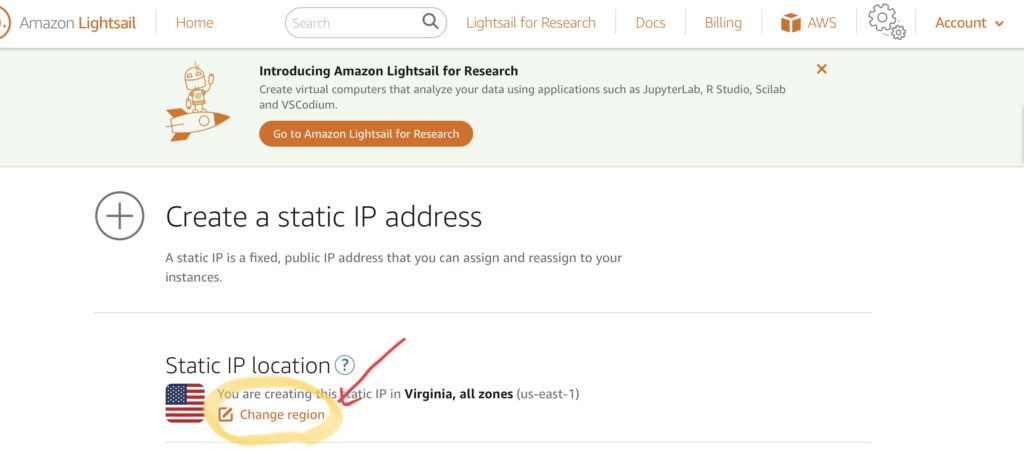
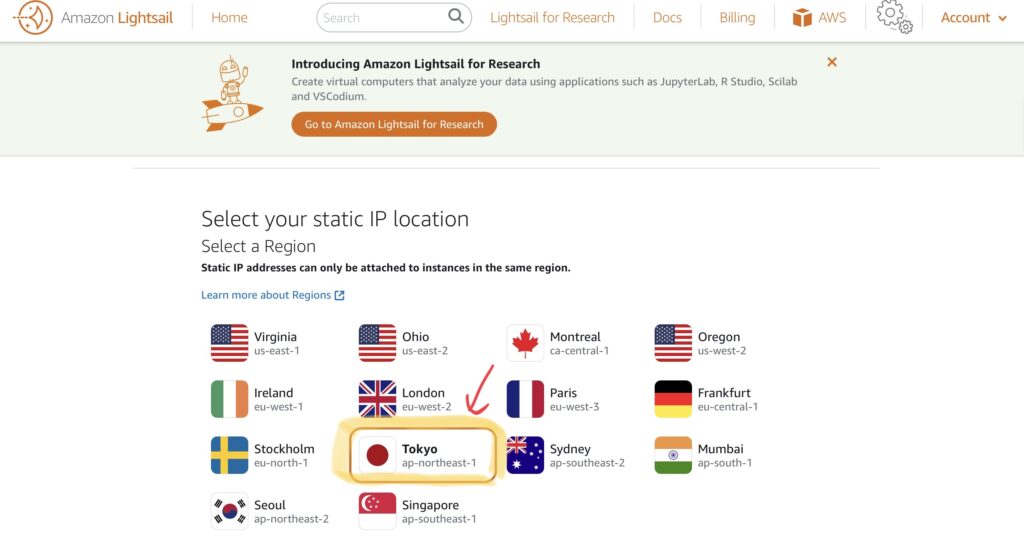
“Change Region”をクリックします。

“Tokyo”リージョンをクリックします。

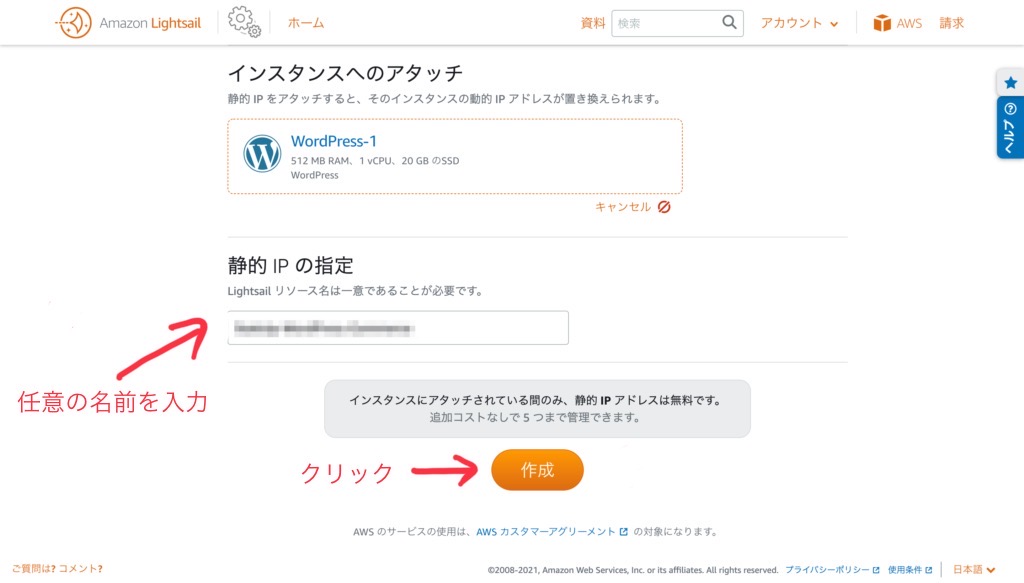
IPに任意の名前を入力し、“Create“をクリックします。

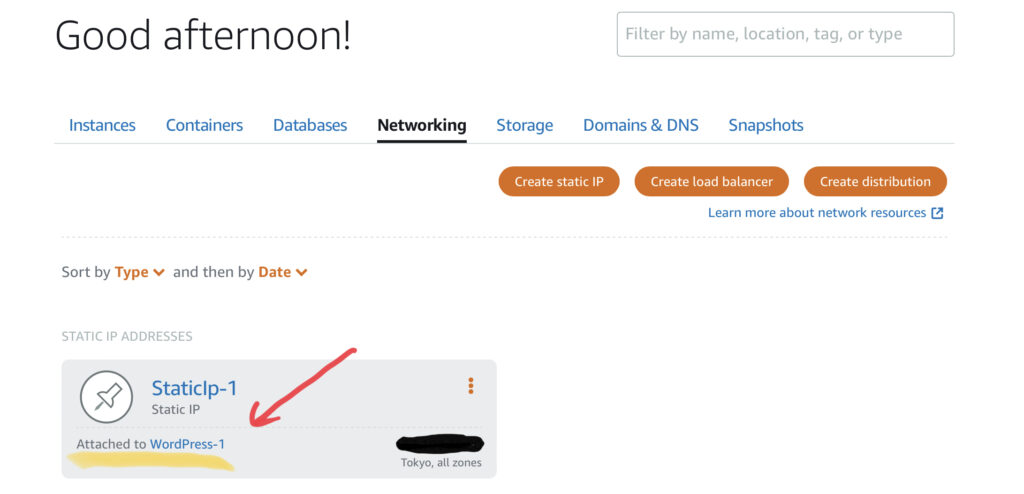
“Networking”タブから先ほど作成した静的IPを確認し、対象のインスタンスに破り当たっていることが確認できればOKです。
ステップ3: WordPressログインパスワードの取得
WordPressにログインするためのパスワードがインスタンス内に保存されていますので、以下の手順でインスタンスに接続してパスワードを取得しましょう。

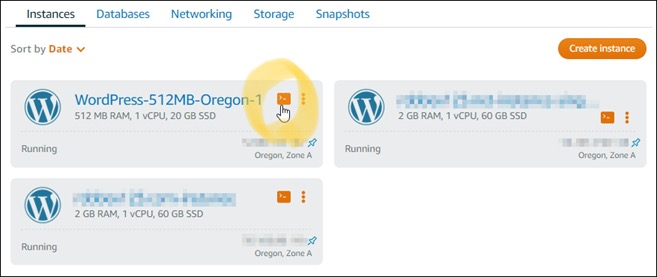
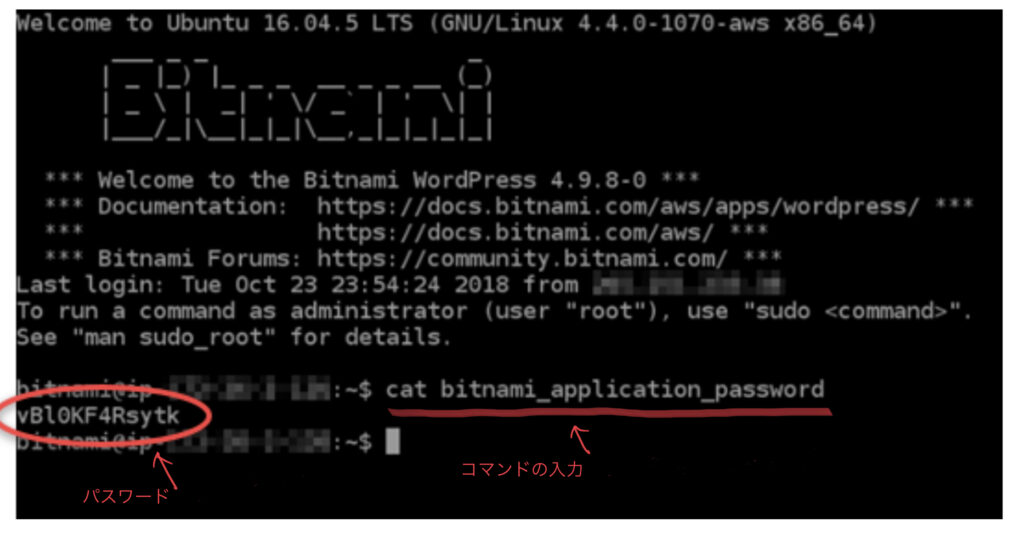
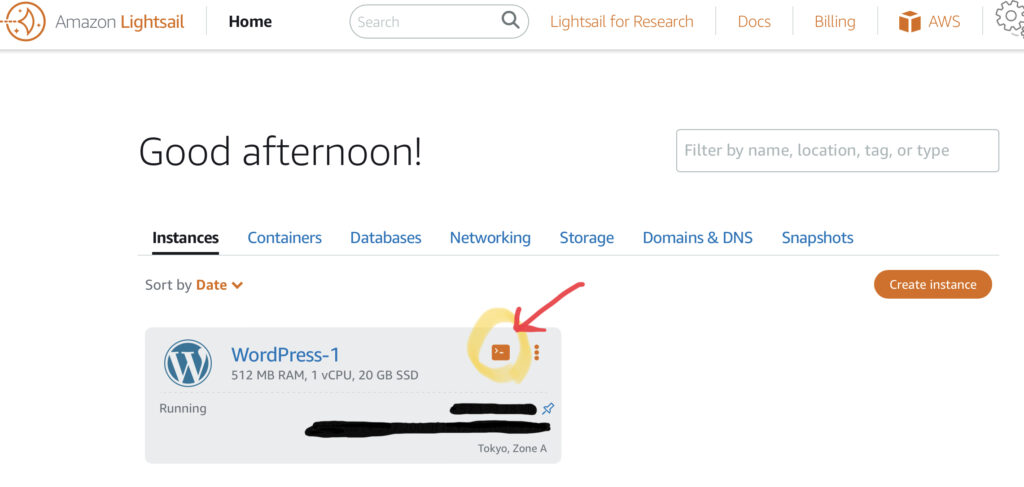
LightSailのホーム画面の“インスタンス”タブで“SSHクイック接続”アイコンを選択します。
ブラウザベースの SSH クライアントのウィンドウが表示されたら、次のコマンドを入力します。
cat $HOME/bitnami_application_password
コマンド入力後に出てくるパスワードを書き留めておきます。後でこちらのパスワードを使用して、WordPress ウェブサイトの管理ダッシュボードにサインインします。
Amazon Route53
これからドメインの取得や設定などを行っていきます。
■ドメインについては別記事にて紹介していますのでご参照ください!
ステップ1: ドメインの取得

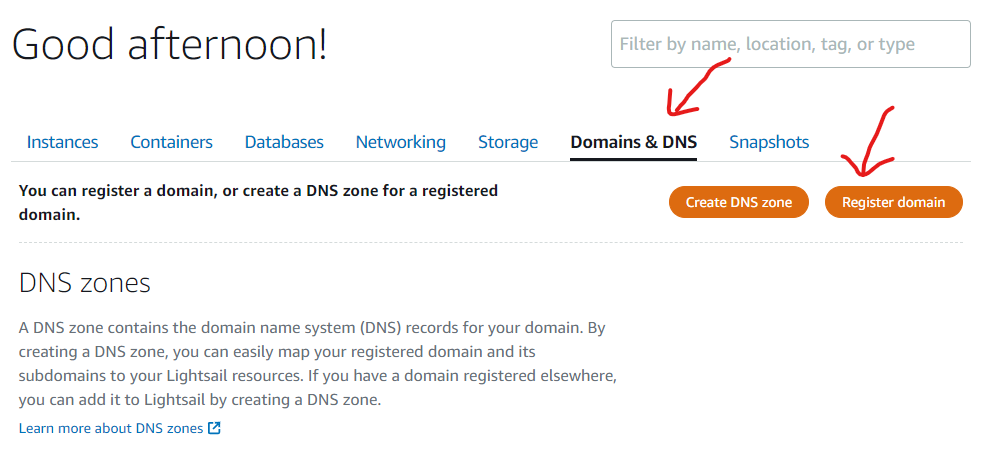
Lightsail コンソールの “ドメインとDNS”タブから、”Register domain”をクリックします。
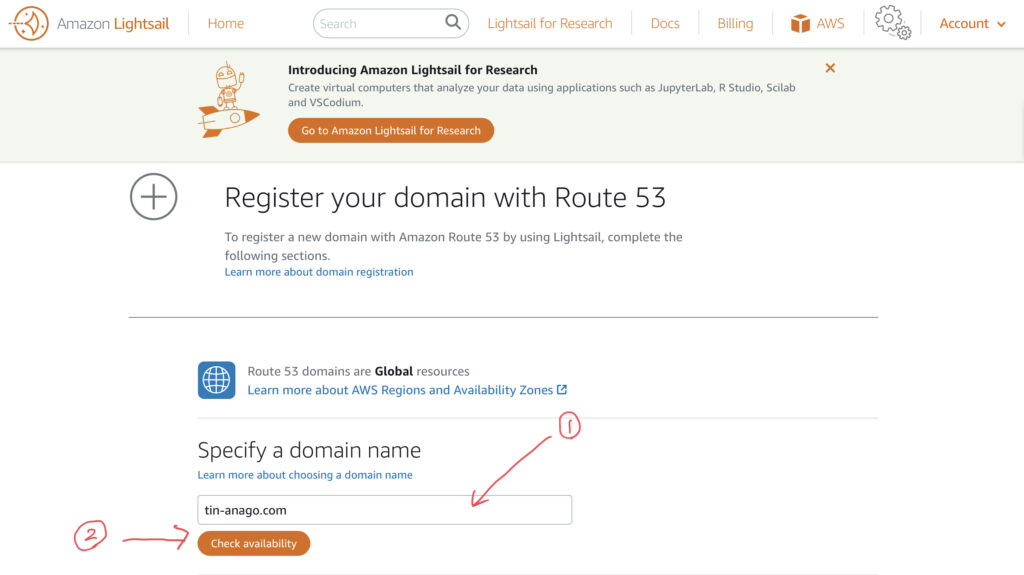
①入力欄にご自身の希望のドメインを入力し、②”Check Availability”をクリックして希望ドメインが使用可能かどうかを確認します。


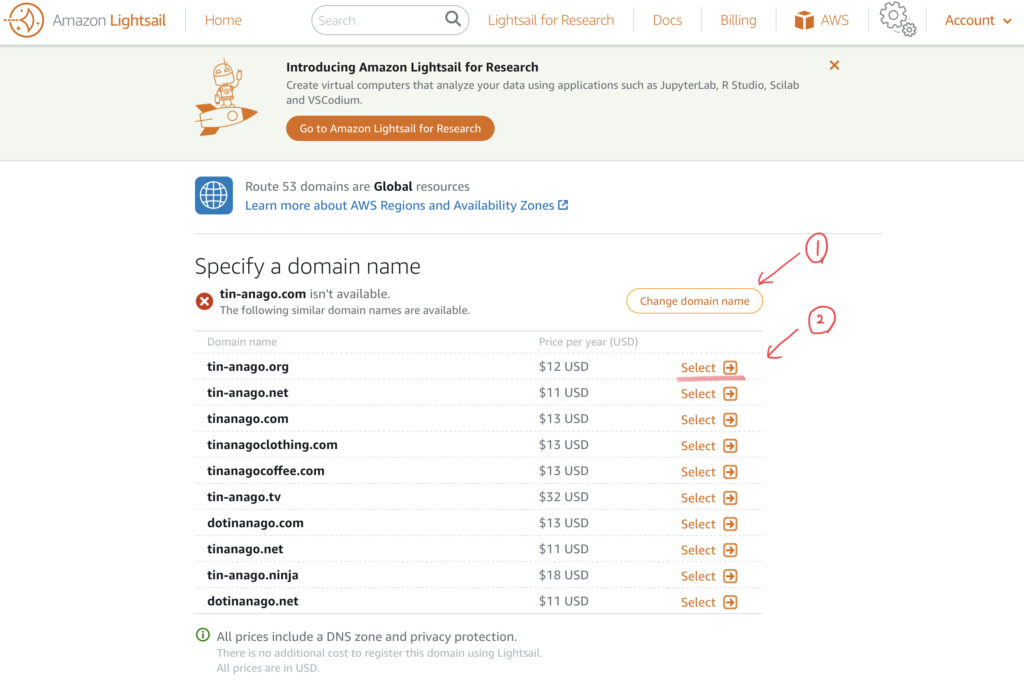
もし、希望ドメインが使用不可だった場合も以下のように他の候補と料金がレコメンドされます。別のドメインを入力する場合は①を、候補の中から選択する場合は②希望ドメイン右側の“Select”をクリックします。

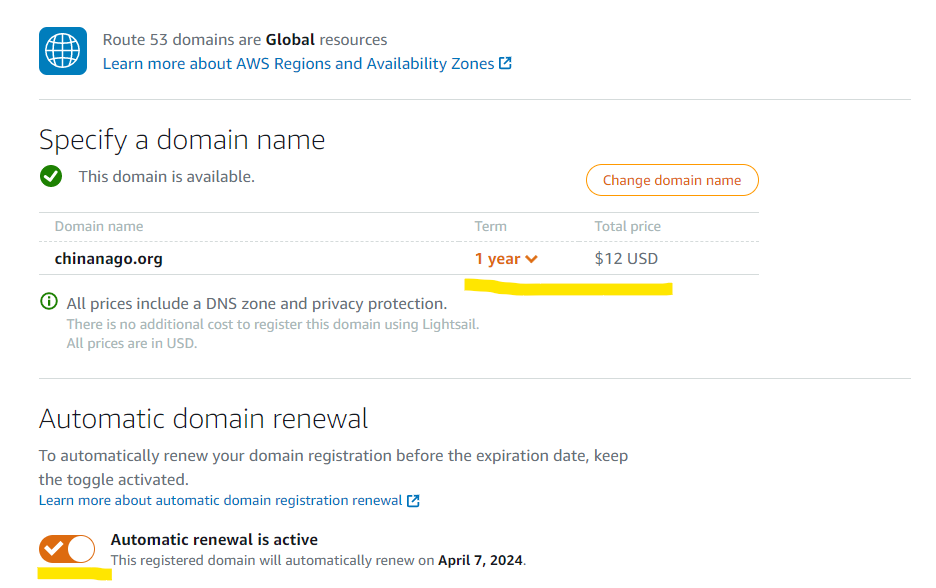
期間ごとのドメイン管理料を確認し、自動更新にチェックをつけます。

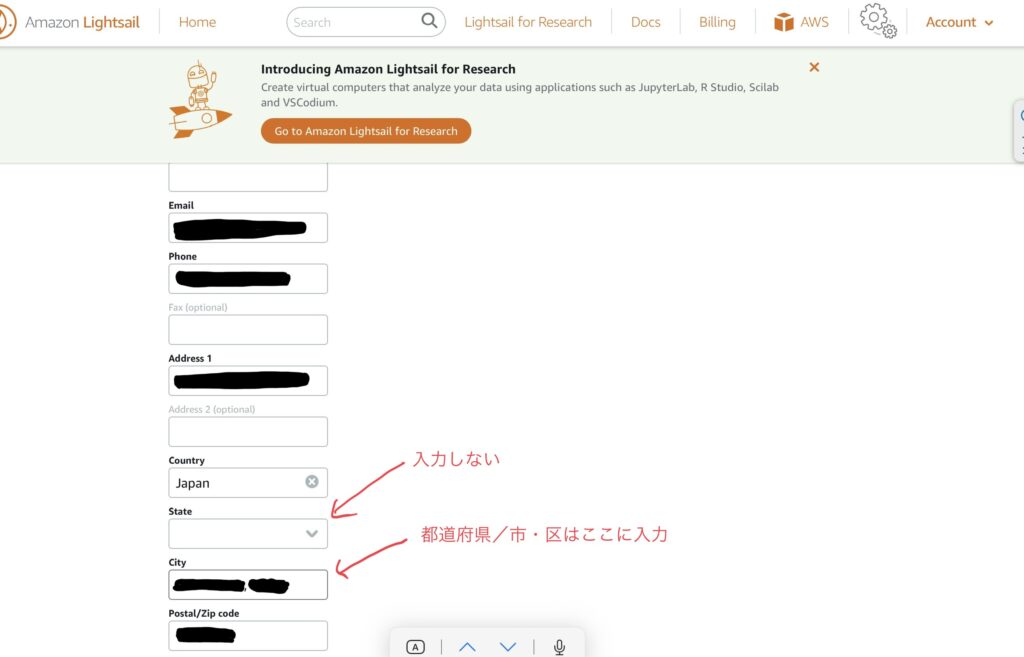
ドメイン取得者情報を入力します。
上記の情報入力の際に、“State”欄に入力をすると後でエラーが起きます。
そのため、都道府県は“City”欄に一緒に記載しましょう。

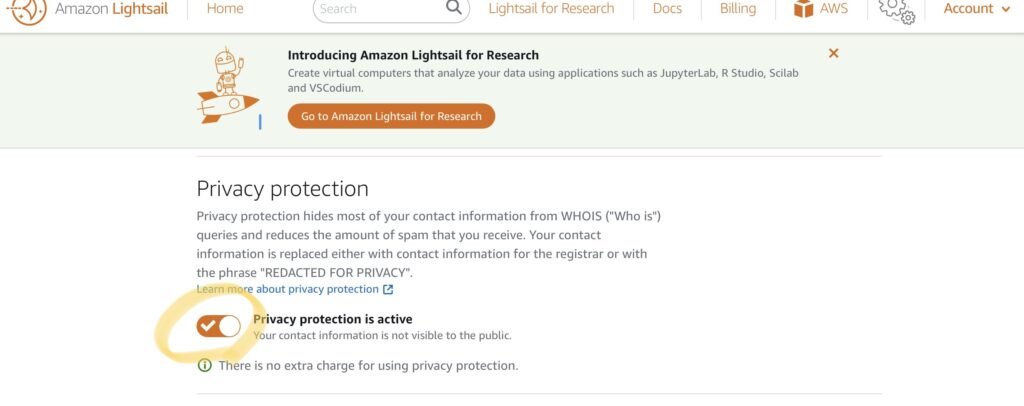
ドメイン取得者情報は上記のチェックをつけなければ、取得者情報が公開されてしまいます。
そのため、”Privacy protection is active”に必ずチェックを入れましょう。

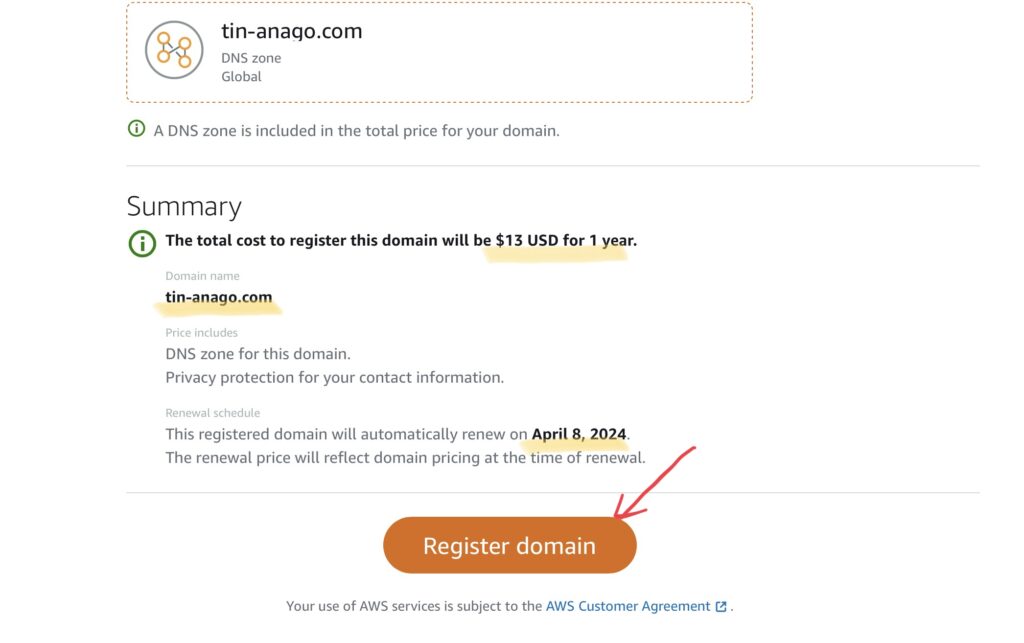
取得費用、有効期間、ドメイン名などを最終確認し、“Register domain”をクリックします。

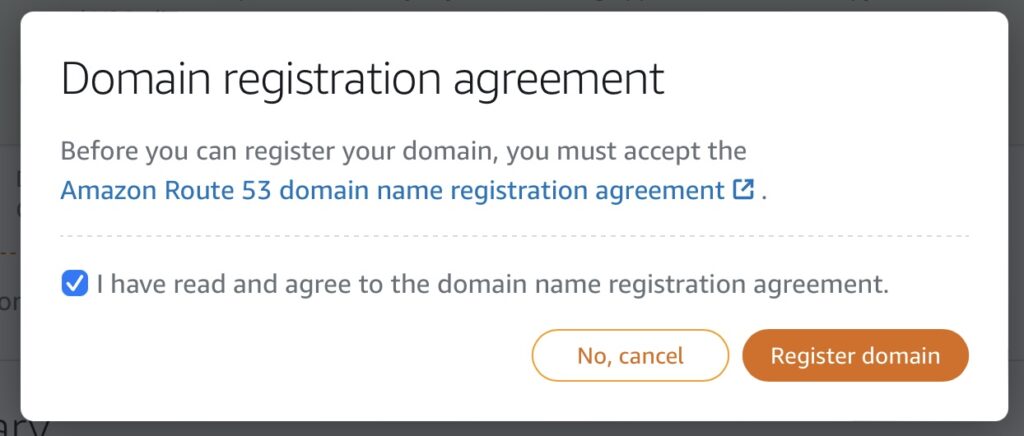
“agreement”の内容を確認後、チェックボックスに✅を入れ、”Register domain”をクリックします。
上記まで完了すると、ドメイン取得の際に登録したメールアドレス宛に“Amazon Route 53”から”Verify your email address for …”というタイトルのメールが届きます。
メール内のリンクをクリックすると、”Thank you for validating…”というメッセージが表示されます。これでメールアドレスの検証が完了し、ドメインの使用が可能となります。
ステップ2: ドメインの設定
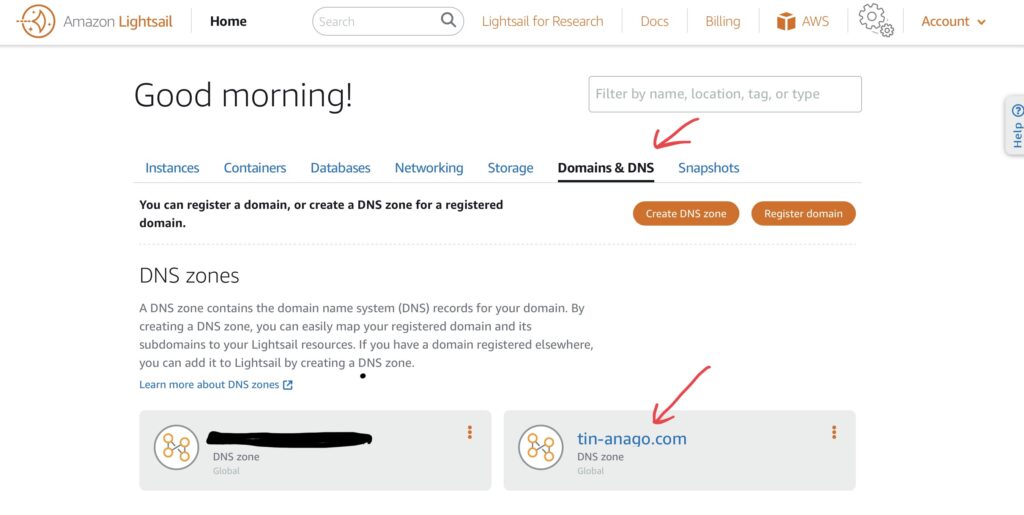
ここからはドメインを設定していきます。LightSail画面の“Domainタブ”から対象のドメインをクリックします。


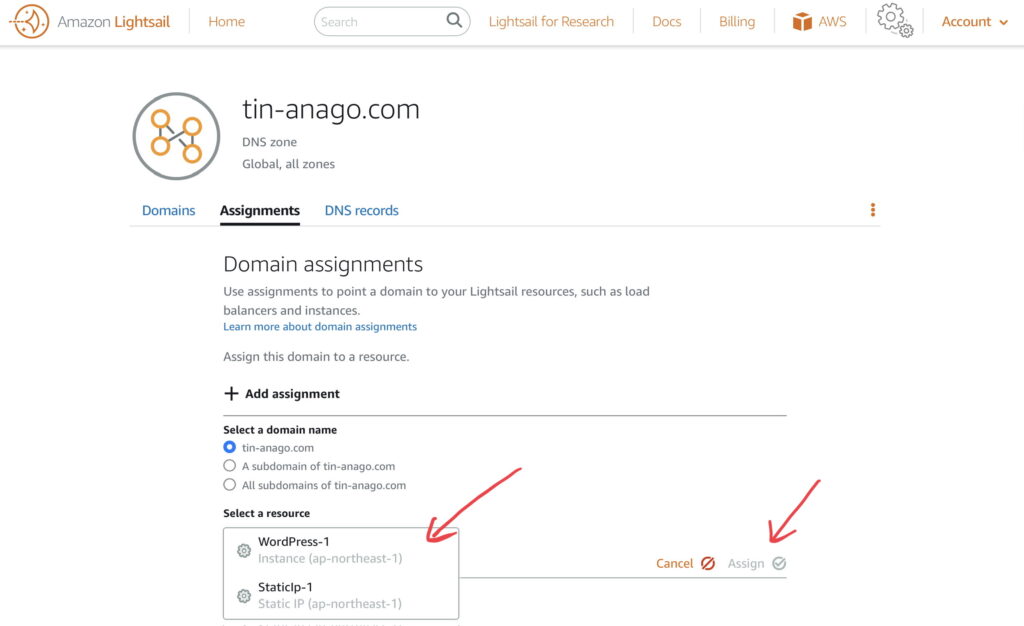
“Assignments”タブから、“+Add Assignments”をクリックし、対象となるインスタンス(WordPress)を選択し、”Assign”をクリックします。これでドメインの設定は完了です。
ステップ3: SSL化
作成するWebサイトをSSL化していきます。
SSL化とは?(記事作成中)

LightSailホーム画面よりWordPressをインストールしたインスタンスのSSHクイック接続アイコンをクリックします。
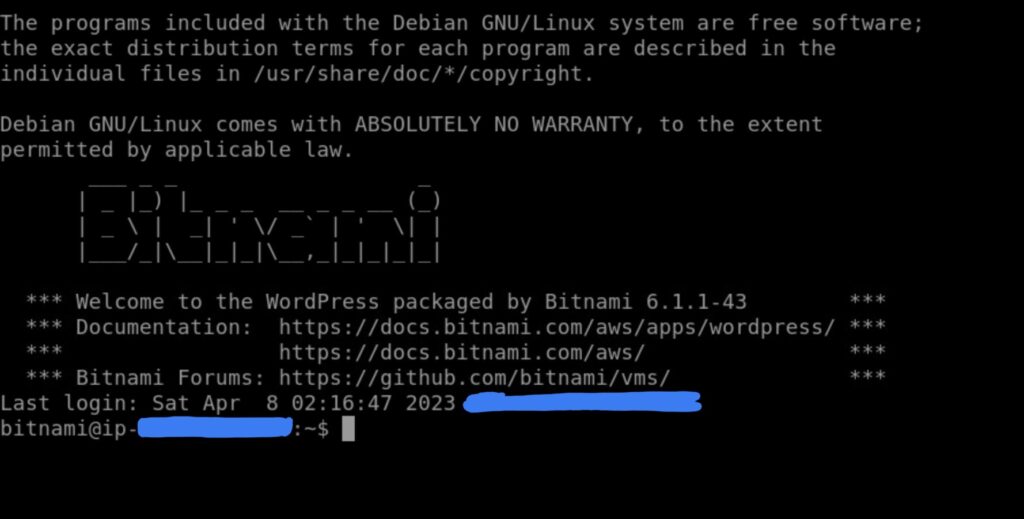
ブラウザベースのSSHクライアントターミナルウィンドウが開きます。SSH経由で正常にインスタンスに接続されていると、以下の画面のように”Bitnami”ロゴが表示されます。

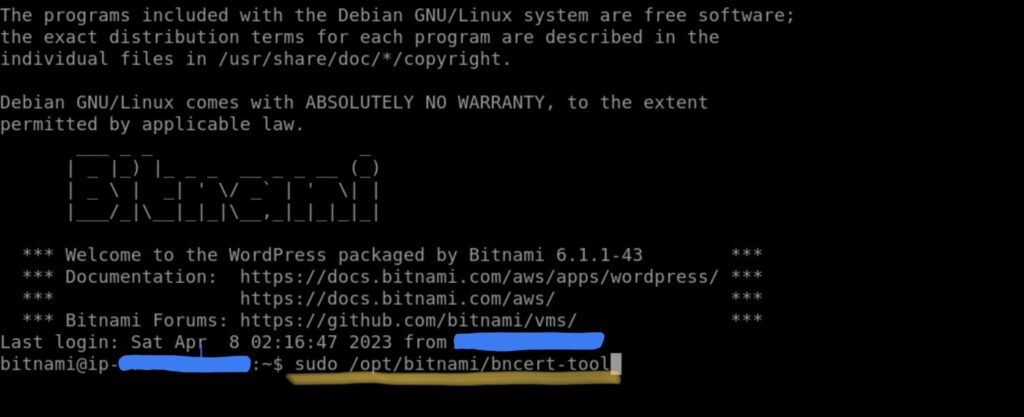
Bitnami HTTPS設定ツールをインストールするために、以下のコマンドを入力します。
sudo /opt/bitnami/bncert-tool
コマンド入力後、Enterをクリックします。

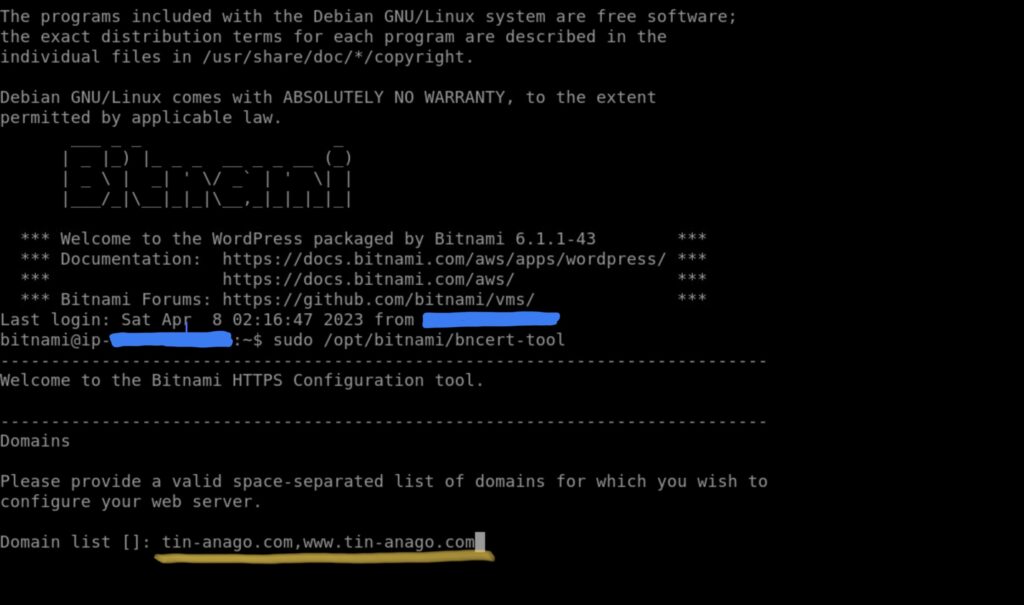
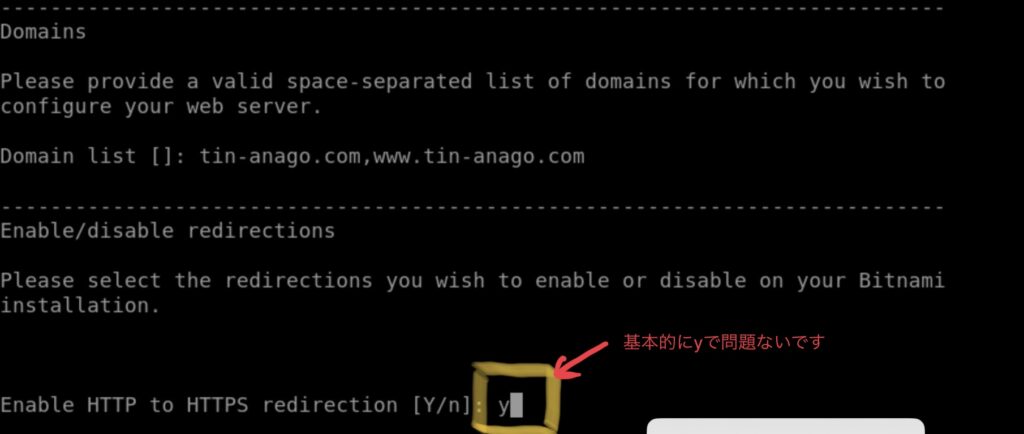
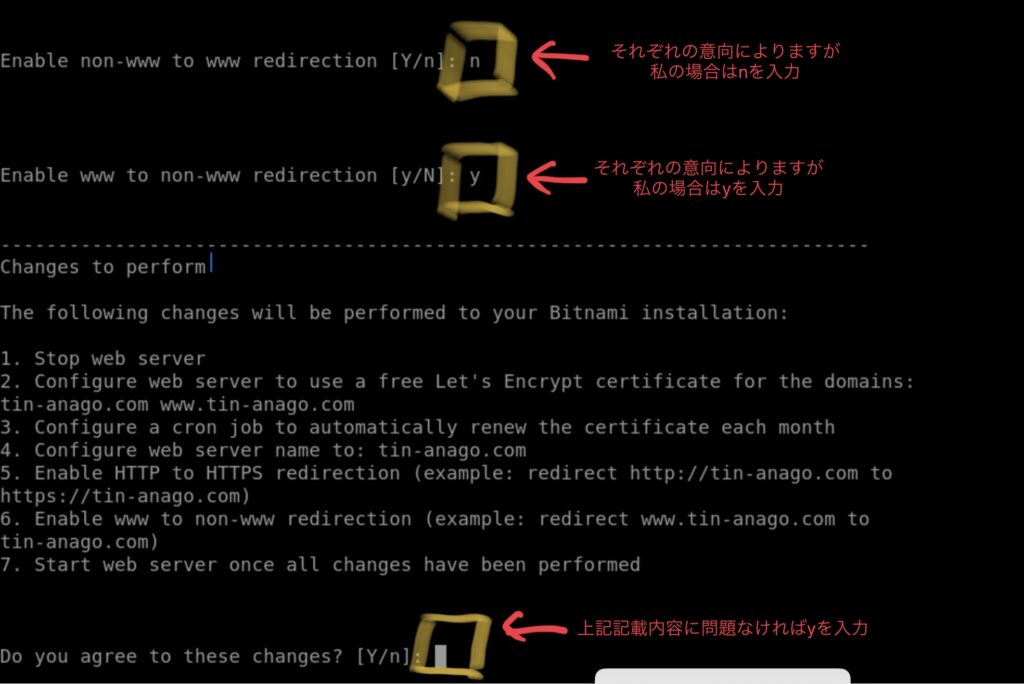
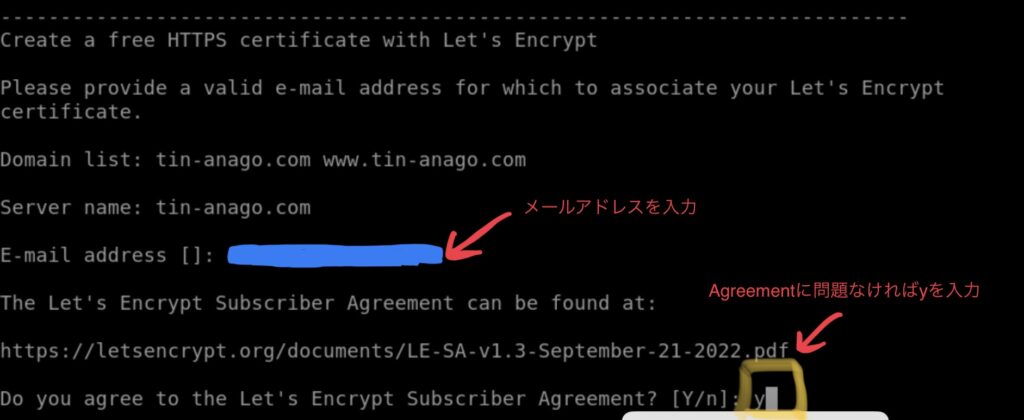
“Domain list”に今回対象となるドメインを入力します。




ステップ4: 接続テスト
ここまでの設定が間違いないか試してみましょう。
ブラウザで今回作ったドメインを入力します。

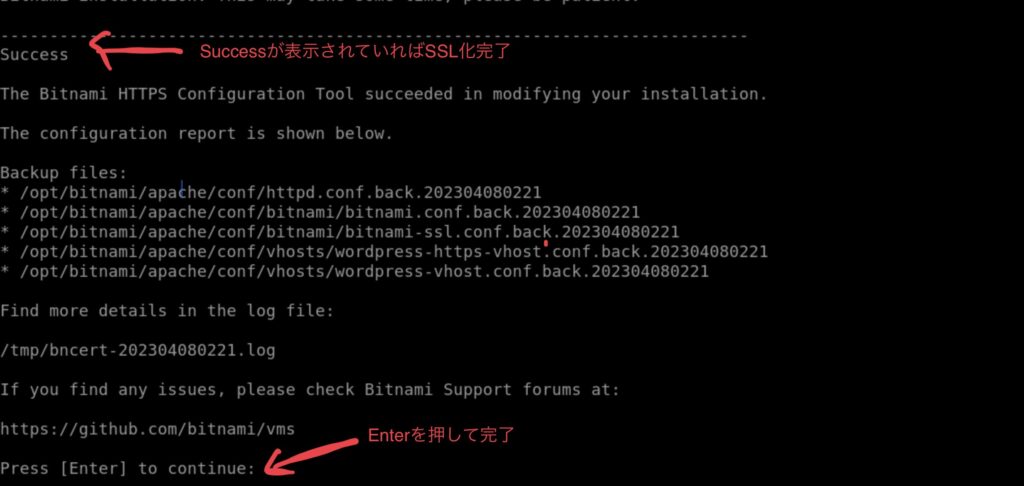
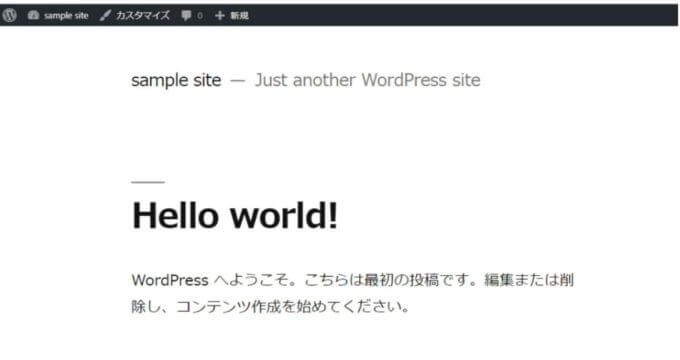
無事に以下のように接続されるとドメインの設定とSSL化が完了です。

WordPressへのログイン
ブラウザウィンドウで、以下の操作を行います。
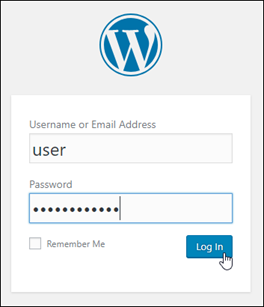
http://[設定したドメインを入力]/wp-login.phpWordPressへ接続すると、以下の画面が出てきます。

“Username or Email Address”に“User”を入力します。
“Password”は上の項目で書き留めたパスワードを入力します。
その後、ログインをクリックします。
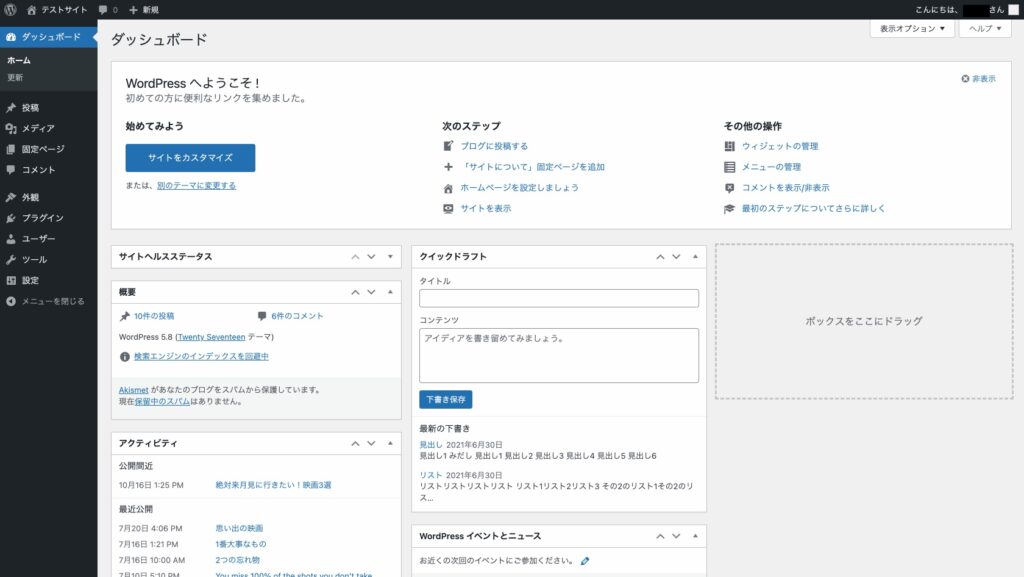
以下の画面が出てくれば、WordPressの設定が開始できる状態です。

これでWordPressの設定を行なっていけば、自身のブログの開設が可能です。
WordPressの設定については以下の動画が非常にわかりやすのでぜひご参照ください。
それでは楽しいブログライフを!






コメント